HTML이란?(HyperText Markup Language)
HTML이란 웹사이트를 만드는 가장 기초가 되는 마크업 언어입니다. 웹페이지의 내용과 구조를 담당하는 언어로써 브라우저에게 정보를 어떤 형식으로 보여 주어야 하는지를 전달해주는 역할을 합니다.

MarkUp 언어란?
특별한 기호나 표기를 사용하여 글의 서식과 스타일을 정해주는 언어를 말합니다. (프로그래밍 언어 X) HTML의 구조
HTML의 구조
- 브라우저에게 HTML Code가 해당 태그 내부에 존재한다고 알려줍니다.
- 주로 외부 소스를 참조해야 할 때 사용합니다.
- 브라우저는 이 태그에 포함되어 있는 내용들을 화면에 보여주게 됩니다.
HTML의 문법
- HTML 요소는 시작 태그와 종료 태그, 그리고 그 사이에 있는 콘텐츠로 구성되어 있습니다.
- <Start tag> Content </End tag>
- 시작 태그(Start tag) : 어떤 태그를 사용하는지 명시해 줍니다.
- 콘텐츠(Contents) : 해당 태그가 적용되기를 바라는 텍스트 문구가 적어집니다.
- 종료 태그(End tag) : 해당 태그가 적용되는 끝 지점을 명시해 줍니다.
HTML의 태그
- <!DOCTYPE html> : 문서 형식 정의 태그는 출력할 웹 페이지의 형식을 브라우저에게 전달해줍니다. 문서의 최상위에 위치해야 하며 대소문자를 구별하지 않습니다.
- <html> : 전체 HTML 문서를 감싸는 태그, 브라우저에게 HTML 코드가 해당 태그 내부에 존재한다고 알려줍니다. 하나만 존재해야 하고 HTML 바깥에 DOCTYPE을 제외한 다른 태그가 있으면 안 됩니다.
- <head> : HTML 문서에 대한 정보를 나타내는 부분이며, 주로 외부 소스를 참조해야 할 경우 사용합니다. 하나만 존재해야 되고, HTML 바로 아래에 있어야 합니다.
- <body> : HTML 문서에서 실제적으로 보여지는 부분이며, 하나만 존재해야 하며, html 바로 아래, head 다음에 위치해야 합니다.
'컴퓨터 언어 기초 > HTML' 카테고리의 다른 글
| [HTML] html에서 주석 처리하는 방법 (0) | 2020.04.17 |
|---|---|
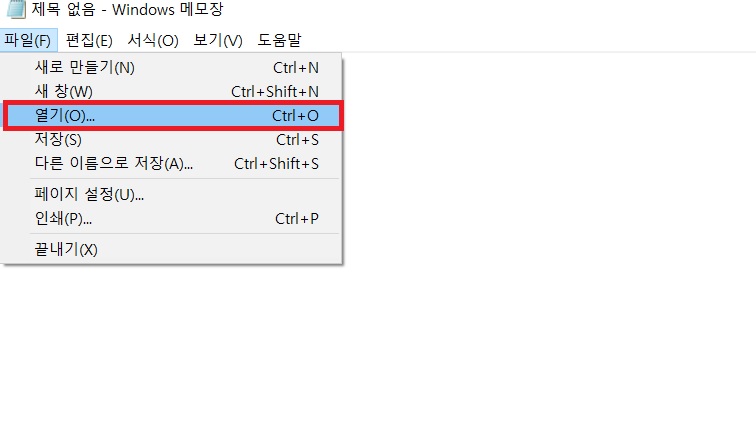
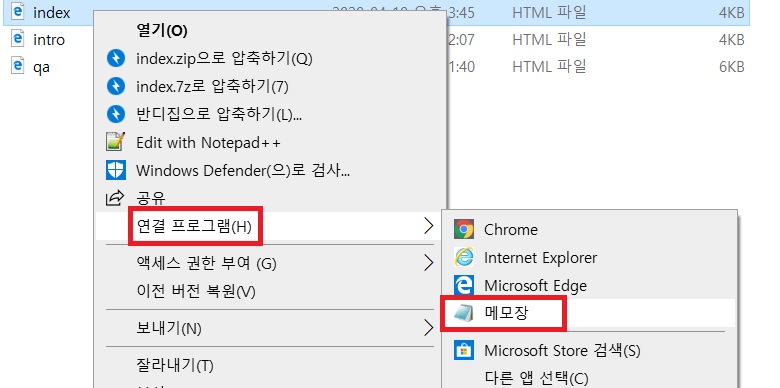
| [HTML] html 파일 열기 간단한 방법 (0) | 2020.04.14 |
| [HTML]이미지에 링크 걸기 & 이미지 삽입 (0) | 2020.04.13 |
| [HTML]띄어쓰기, 줄 변경하는 방법 (1) | 2020.04.10 |
| [HTML]이미지 넣는 방법&이미지 크기 변경 (0) | 2020.04.08 |